Если команда не может договориться, кто из ее участников больше вкладывается в проект, в бэклоге один за другим появляются пробелы, а ценность продукта для конечного пользователя окутана тайной, то пора осваивать новый инструмент — User Story Mapping.

Что такое User Story Mapping и зачем это нужно
User Story Mapping (USM) — инструмент визуализации пользовательских историй. Он показывает, как выглядит взаимодействие пользователей с продуктом: где они чувствуют себя уверенно, а где — нет, какие функции представляют особую ценность, а какие — наоборот, можно смело убирать.
Карты историй позволяют разработчикам приоритизировать бэклог, определить Minimal Viable Product (MVP) — минимально жизнеспособный продукт, сфокусироваться на важных функциях и постоянно улучшать пользовательский сценарий.
Если вы считаете, что USM — трата времени впустую, то предлагаем короткое упражнение. Попросите команду нарисовать что-то простое за 1–2 минуты на листе бумаги, например, дом. Теперь взгляните, что получилось на выходе. Вы заметите, что у каждого участника рисунок будет отличаться: у одного — дом с большими окнами в пол, у другого — с цветами на крыше и гаражом сразу на две машины.
То же самое с проектом, над которым вы работаете: задача перед всеми стоит одна, но видение у каждого — свое.
Чтобы достигнуть понимания, используйте User Story Mapping. Тогда все разработчики будут понимать, над чем и как они работают, какие задачи вписываются в концепцию проекта, а какие — нет, и что они должны получить в результате.
Чем отличается от карты пути клиента
User Story Mapping и Customer Journey Map — разные инструменты.
USM дает понимание, что нужно минимально сделать для запуска продукта, над какими функциями работать, что выполнить сейчас, а что — позднее. То есть расставить приоритеты. CJM используют для поиска ниши на рынке, поведенческого анализа воронки AARRR, анализа пользовательского опыта.
Еще одно отличие — в сроках. Карта пути клиента применяется еще на этапе планирования, когда определяется ниша, а карта пользовательской истории — позднее, когда команда уже приступила к разработке самого продукта.
Если к моменту создания User Story Mapping у вас будет готовый Customer Journey Map (CJM), то берите его за основу — это добавит определенности.
Из чего состоит
В основе User Story Mapping несколько простых инструментов:
-
User Persona. Первое — портрет целевого клиента. Для USM важны не социально-демографические характеристики конечных пользователей, а потребности и цели — то, зачем клиент обращается к продукту. Персонажи рассматриваются индивидуально или по группам, например, Casual User (случайные пользователи) или Powerful User (целевые, опытные пользователи).
-
User Story. Коротко о том, чего хочет достигнуть пользователь, заинтересованный в продукте. Обычно истории составляют по простому шаблону: «Роль — желание — выгода». Например, «Покупатель хочет установить приложение, чтобы заказывать товары с бесплатной доставкой». User Story нужен, чтобы акцентировать внимание на целях проекта с точки зрения пользователя.
-
User Journey. Основа User Story Mapping — «путешествие пользователя». Если коротко — все, что потребитель испытывает, когда взаимодействует с продуктом. User Journey — не воронка продаж, а мотивы, ожидания, действия, эмоции и даже мысли потребителя. Такой сценарий помогает понять, зачем клиенты покупают продукт и что нужно для этого сделать.
Структура User Story Mapping наглядно демонстрирует взаимосвязь между портретом пользователя, его историями и путешествием по продукту.
Плюсы и минусы
Ценность карты пользовательских историй в том, что она позволяет взглянуть на продукт глазами пользователей, а не backend-разработчика или UI/UX дизайнера. Даже больше — она повышает продуктивность команды, помогает прийти к общему видению проекта и облегчает понимание между участниками.
Плюсы USM:
-
Улучшение коммуникаций внутри команды. У каждого из нас уникальное видение чего-либо. В обычной жизни это хорошо, но для людей, работающих над одним продуктом, картина должна быть общей. User Story Mapping — простой способ показать команде, над чем она работает и к каким результатам должна прийти совместными усилиями.
-
Фокус на пользователях. В глазах потребителей ценный продукт = закрытые потребности. Если это игнорировать и работать только над функционалом, то ценность продукта будет сведена к нулю. Техника User Story Mapping фокусирует внимание команды на потребностях конечных пользователей, а не только на функционале.
-
Максимальная визуализация. Карты пользовательских историй раскрывают User Flow — визуальное представление того, какие действия потребитель совершает, чтобы достигнуть цели. Это позволяет разработчикам не упустить важных шагов, а пользователям — получить продукт, который закроет их потребности.
Минусы у User Story Mapping тоже есть. Как минимум — сложность организации. Если продукт объемный, составить бэклог за стандартные 2–3 часа невозможно. Проект придется разбить на несколько отдельных задач и выстраивать USM по каждой в отдельности.
Как построить карту
Создание User Story Mapping занимает 2–3 часа. Этого достаточно, чтобы выполнить основные этапы — устроить короткий мозговой штурм, сгруппировать действия пользователей и найти в них пробелы, приоритизировать бэклог продукта и начать использовать его на практике.
Процесс создания User Story Mapping состоит из последовательных этапов, каждый из которых направлен на улучшение понимания пользовательского опыта и приоритизацию задач.
Подготовка
Выберите, где и как вы будете работать над User Story Mapping. Используйте традиционные инструменты визуализации — цветные стикеры или специальные инструменты вроде Miro, Trello или Cardboardit.
Соберите всю команду разработки: от frontend- и backend-разработчиков до UI/UX дизайнеров и маркетологов. В идеале — привлеките владельца продукта, чтобы он поделился своим видением и ожиданиями от проекта.
Теперь выберите место, где вы будете работать над картой пользовательских историй, подготовьте воду и снеки, сообщите команде о времени сбора.
Мозговой штурм
Начните с вопроса: «Что пользователь сделал бы с продуктом?».
Выделите 2–3 минуты на индивидуальный мозговой штурм, а затем начинайте совместное обсуждение. Представьте, что вы — клиент, заинтересованный в продукте. Отталкивайтесь от того, какие действия необходимо совершить, чтобы закрыть свои потребности.
Результатом мозгового штурма должна стать история клиента по шагам — что он делает, когда использует продукт.
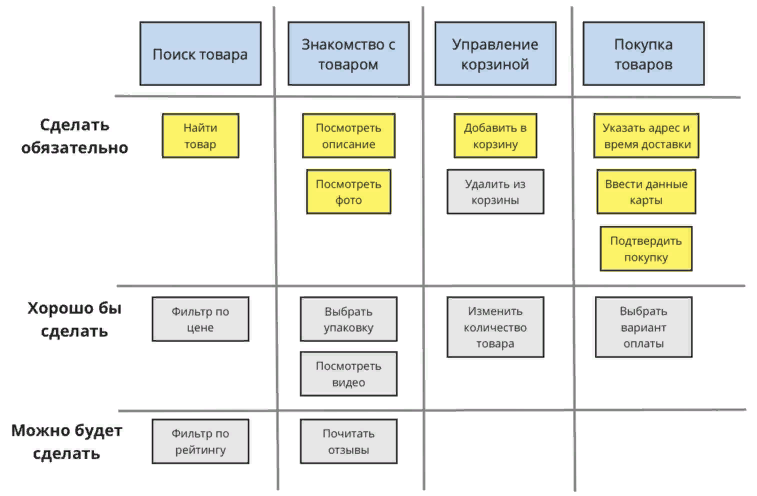
Если команда работает над сайтом или приложением для магазина цветов, то история клиента по шагам может выглядеть так: «Найти товар», «Посмотреть описание», «Добавить в корзину», «Выбрать адрес и время доставки», «Ввести данные карты», «Подтвердить заказ».
С помощью речевой аналитики MANGO OFFICE вы лучше узнаете своих клиентов. Сервис запишет и расшифрует телефонный разговор, а вы сможете прослушать или прочитать диалог. Вы поймете, чего не хватает клиентам, с какими проблемами они сталкиваются на сайте и почему отказываются от заявок. Вы эффективно отработаете обращения пользователей, а также проконтролируете и улучшите работу своего колл-центра.

Группировка действий
Когда у вас есть набор основных действий клиента, переходите к их упорядочиванию — группировке.
Допустим, вы выделили 10–15 шагов, которые совершает пользователь. Работать над каждым отдельно может быть неэффективно, поэтому разделите их на тематические категории.
Например, «Просмотреть описание» и «Просмотреть фото» можно добавить в один раздел — «Знакомство с товаром», а шаги «Выбрать адрес доставки» и «Ввести данные карты» — в раздел «Оформление заказа».
Заполнение пробелов
Теперь перед командой история клиента. Она поделена на разделы, а разделы — на отдельные шаги. Когда действия пользователя упорядочены, сразу заметны пробелы — шаги, которые команда упустила. Подумайте, чего не хватает для удобства пользователя и как можно упростить взаимодействие с продуктом.
Например, раздел «Поиск товара» можно дополнить шагом «Фильтр по цене» или функцией «Добавить в избранное».
Расстановка приоритетов
Решите, что нужно сделать обязательно, что — желательно, а что — можно оставить на будущее и реализовать по возможности. Не забывайте: вы смотрите на продукт со стороны пользователей, а не разработчиков и дизайнеров.
Например, в разделе «Знакомство с товаром» обязательные шаги — «Посмотреть описание» и «Посмотреть фото». Желательный шаг — «Просмотреть видео». Шаг, без которого можно обойтись, — «Прочитать отзывы».
Проверка
Теперь, когда User Story Mapping готова на 90%, сделайте небольшой перерыв. Затем проверьте, все ли шаги клиента на месте. Если да, то еще раз сегментируйте путешествие пользователя на разделы и просмотрите, все ли пробелы заполнены.
Убедитесь, что вся команда пришла к единому пониманию и знает, над чем работать.
Приоритизация шагов помогает команде сосредоточиться на ключевых функциях продукта, откладывая менее важные задачи на будущее.
Применение карты
Когда вы закончите работать над картой пользовательских историй, у вас будет готовый бэклог продукта — список рабочих задач в порядке их важности. Распределите задания между членами команды, обозначьте сроки выполнения. При необходимости определитесь с промежуточными проверками.
Отправьте всем участникам готовую карту пользовательской истории и попросите распечатать ее. Держите USM под рукой, чтобы использовать на встречах с командой. Во время обсуждений указывайте шаги на карте. Это поможет убедиться, что все участники думают об одном и том же действии.
Если со временем выяснится, что отдельных шагов не хватает, зарисовывайте их прямо на распечатке. Не бойтесь вычеркивать задачи, которые потеряли актуальность — смысл визуализации в том, чтобы четко видеть все шаги.

Что важно запомнить
-
User Story Mapping — мощный инструмент, который всего за 2–3 часа позволит взглянуть на бэклог продукта глазами обычного пользователя.
-
Чтобы составить USM, достаточно собрать команду и определиться со способом визуализации. На выбор — цветные стикеры на доске, стене или даже окне, либо онлайн-сервисы.
-
Действуйте поэтапно: сначала выделите основные шаги пользователей, затем сгруппируйте их по разделам, найдите пробелы и расставьте приоритеты.
-
Далеко не все шаги пользователей, которые вы добавите, останутся в окончательной версии USM. Не бойтесь исправлять задачи или добавлять новые.
-
Когда карта будет готова, не забудьте распределить задачи между командой и установить дедлайны. Смело воплощайте задуманное на практике.